First of all, you must have an API key, you can get a free API key via this page.
Then, simply call where you want in your code our IFRAME :
Then, simply call where you want in your code our IFRAME :

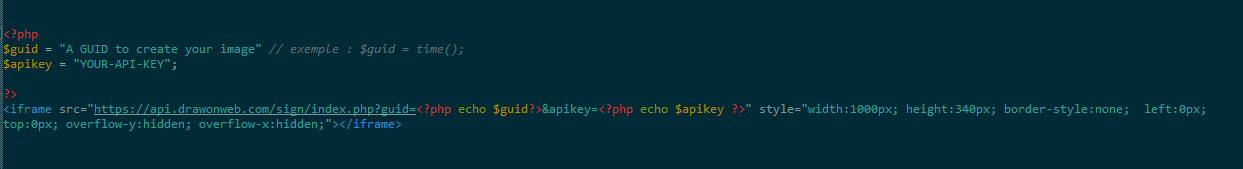
Copy/paste this iframe into your code:
With the 2 mandatory parameters : guid and apikey
With the 2 mandatory parameters : guid and apikey
<iframe src="https://api.drawonweb.com/sign/index.php?guid=xxxxxxx&apikey=xxxxxxx" style="width:1000px; height:340px; border-style:none; left:0px; top:0px; overflow-y:hidden; overflow-x:hidden;"></iframe>
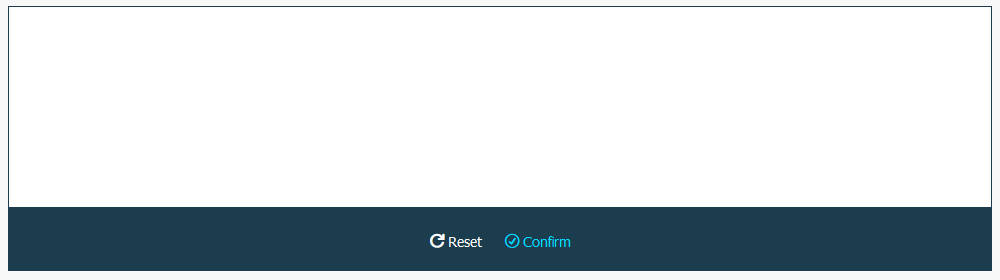
You will then have this secure form, which allows you to sign (or draw....) :

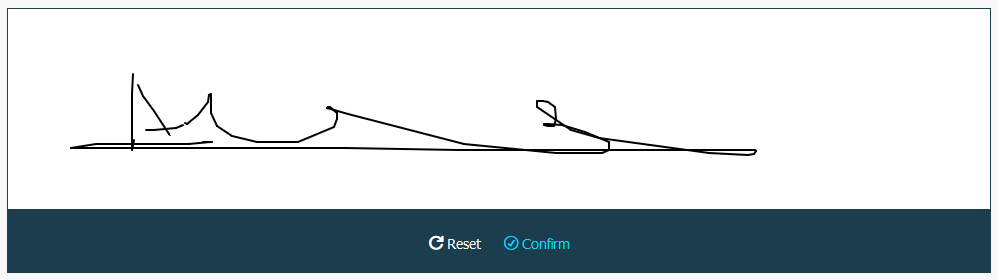
Use the text box to sign with your pen, finger or even with your mouse :

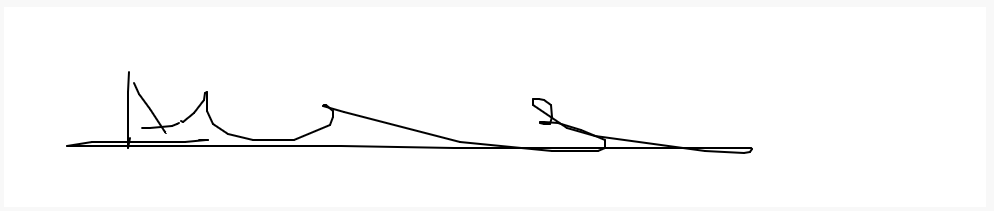
After confirmation, your signature is converted, and the image is displayed directly on your page !
To find the image of your signature, just use the link with the GUID used when generating the IFRAME
To find the image of your signature, just use the link with the GUID used when generating the IFRAME